AddQuicktagとはどのようなプラグインか、設定方法およびおすすめの使い方などについて紹介します。作業効率化したいと思っている方にはとてもおすすめです。
AddQuicktagとは、事前に登録したタグをボタン1つで記事に挿入できるプラグインです。
事前にAddQuicktagによく利用するタグを登録しておけば、あとは投稿画面でQuicktagsのプルダウンメニューを選択するだけです。

プラグインの追加メニューで、「AddQuicktag」と検索した後、インストールおよびプラグインの有効化を行ってください。
AddQuicktagの設定画面では、以下4つの項目に分かれています。各項目について順番にご説明します。
- クイックタグの追加と削除
- デフォルトのクイックタグの非表示
- 拡張コードクイックタグボタンの表示
- AddQuicktag設定の書き出し/インポート
クイックタグの追加と削除
まずは「クイックタグの追加と削除」です。
この項目は、記事の投稿画面でよく利用するタグをボタン1つで入力するために、クイックタグとして登録します。
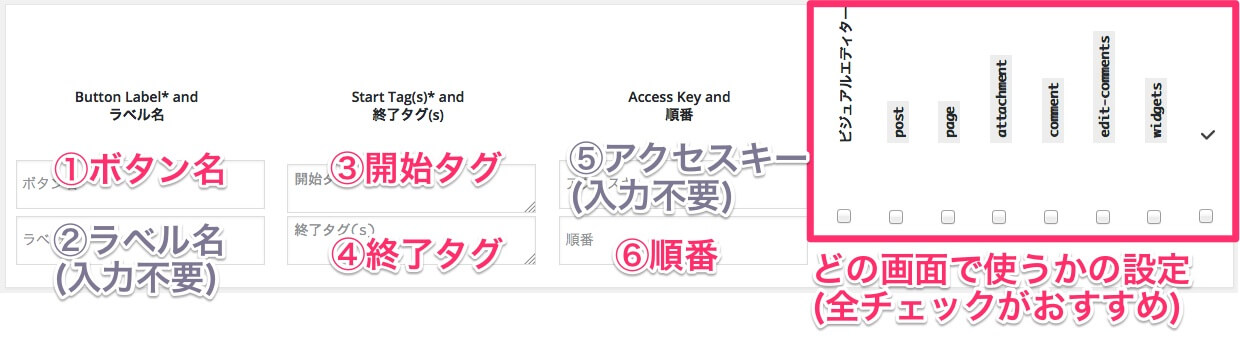
各項目の意味について図と表にまとめました。
| 設定項目 | 説明 |
| ①ボタン名 | ボタンに表示される名前です。 |
| ②ラベル名 (入力不要) |
入力不要です。 (「①ボタン名」を説明する項目です。) |
| ③開始タグ | タグの始まりです。 |
| ④終了タグ | タグの終了です。もし、開始タグと終了タグの間に何も文字を入力しない場合は開始タグに終了タグも含めて入力することもできます。 |
| ⑤アクセスキー (入力不要) |
入力不要です。 (IEのブラウザ限定の機能です) |
| ⑥順番 | プルダウンメニューで表示される順番です。よく使うタグほど上位に表示させるのが良いです。 |
クイックタグの追加例
例えば、ハートのWebアイコンをボタン1つで入れる場合は
<i class=”fa fa-heart”></i>

すると、ビジュアルエディターのQuicktagsのプルダウンメニューにハートが表示されるようになります。

テキストエディタには「ハート」のボタンが表示されます。
![]()
あとは記事の任意の場所で、ハートアイコンを挿入すればOKです。これにより、毎回ハートアイコン用のタグを入力しなくて済むため、記事作成の効率化が図れる。
※こちらのWebアイコンはAwesomeフォントを利用しています。そちらのフォントが使えない方は表示されませんので、ご注意ください。
デフォルトのクイックタグの非表示
WordPressのデフォルトで用意されているクイックタグを非表示にする項目です。
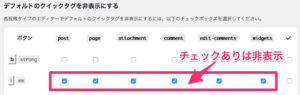
「デフォルトのクイックタグの非表示」の項目では、非表示にしたいボタンにチェックをつけると、投稿画面で非表示となります。

不要なボタンを非表示にすれば、見た目がすっきりし作業もしやすいと思います。このボタンって使ったことないなと思ったら、非表示にしておきます。
デフォルトのクイックタグを非表示にする例
例として、「i」(emタグ)を非表示にしてみます。
![]()
AddQuicktagの設定画面の真ん中に「デフォルトのクリックタグを非表示にする」という項目があります。
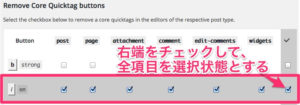
「デフォルトのクリックタグを非表示にする」の項目で「i」(em)の右端のチェックボックスを選択して、保存ボタンを押下します。

「デフォルトのクリックタグを非表示にする」で選択されたボタンは記事投稿画面で非表示となりますので、「i」(emタグ)が非表示となっていればOKです。
![]()
拡張コードクイックタグボタン
拡張コードクイックタグボタンの項目では、「preボタン」と「htmlentitiesボタン」の表示/非表示の設定ができます。

preボタンとは
preボタンとは、空白や改行をそのまま表示するものです。ソースコードなどをそのまま載せたいという時に役立ちます。
ただ、このpreボタンはあまり使うことがないと思いますので、非表示でも特に問題ないと思います。
htmlentitiesボタンとは
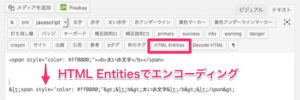
htmlentitiesボタンとは、htmlのページにて半角カッコ < などの文字をそのまま表示するためにHTMLのエンコーディング(およびデコーディング)を行うボタンです。
例えば、ある文字を太い赤文字にする方法を紹介したい場合、
「<span style=”color: #ff0000;”><b>と</b></span>で囲みます」
しかし、この文章はWordPressの投稿画面にそのまま入力すると、
「とで囲みます」と表示されます。htmlentitiesボタンを使えば、HTMLエンコーディングが簡単にできます。

※「HTML Entities」と「Decode HTML」のボタンも、テキストエディタにだけ表示されますのでご注意ください。(ビジュアルエディタには表示されません。)
AddQuicktag設定の書き出し/インポート
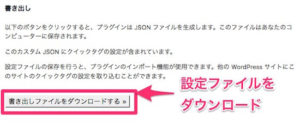
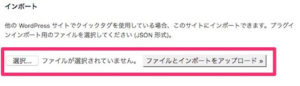
AddQuicktagの情報はエクスポート/インポートができます。


これにより、複数運営しているサイト間で設定の移行ができたり、バックアップとしても使うことができます。
一度、設定が終わったらバックアップのために書き出し処理を実施し、ファイルを保存しておきます。
AddQuicktagの設定が反映されない場合の確認事項
投稿画面に表示させるためには、ボタン名や開始タグの入力に加えて、postにチェックを付ける必要があります。

※ビジュアルエディタに表示させたい場合は「post」と「リッチテキスト」の両方にチェックを入れる必要があります。
※「変更と保存」ボタンを押し忘れていないか・・・・。