LikeBox を設置する記事を紹介します。

ページプラグインがあれば、Facebookページをウェブサイトに簡単に埋め込んで宣伝することができます。サイトの訪問者はFacebookでの操作と同様にFacebookページにいいね!したりシェアしたりできます。訪問中のサイトを離れる必要はありません。
ウェブサイトへのページプラグインの追加
ページプラグインの標準構成には、ヘッダーとカバー写真のみが含まれます。これは、サイドバーの上部など、小さなスペースでFacebookページを紹介する際に最適です。
コールトゥアクション
data-width="380" data-hide-cover="false" data-show-facepile="false"></div>
ページにカスタムのコールトゥアクションボタンがある場合は、デフォルトのコールトゥアクションボタンである[シェア]ボタンの代わりに、そのボタンが表示されます。
プラグインの幅が280ピクセル未満の場合は、デザインのバランスを考慮してデフォルトの[シェア]ボタンが表示されます。
ページタブ: タイムライン、イベント、メッセージ
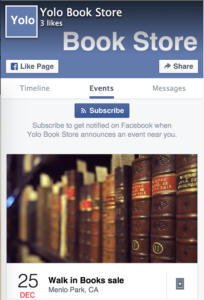
プラグインでタイムライン、イベント、メッセージのタブを使用できるようになりました。
-
[タイムライン]タブ: Facebookページのタイムラインにある、最新の投稿が表示されます。
-
[Events]タブ: プラグインからページのイベントをフォローしたり、イベントのフィードを購読したりできます。
-
[メッセージ]タブ: ウェブサイトからFacebookページにメッセージを直接送信できます。この機能を使用する場合、利用者はログインが必要になります。
Facebookページのメッセージ機能の有効化
Facebookページのメッセージ機能をオンにするには、Facebookページの[Settings]に移動します。[Messages]行で、[ページにメッセージボタンを配置して、閲覧者からの非公開メッセージを受け付ける](直接リンク:https://www.facebook.com/{your-page-name}/settings/?tab=settings§ion=messages&view)。
複数のタブの追加
複数のタブを追加するには、次のように、data-tabs属性内にコンマで区切って指定します。
<div class="fb-page" data-tabs="timeline,events,messages" data-href="https://www.facebook.com/YoloBookStore" data-width="380" data-hide-cover="false"></div>
1つのタブ
次のように、timeline、events、messagesのいずれかのタブを1つだけ追加することもできます。
<div class="fb-page" data-tabs="events" data-href="https://www.facebook.com/YoloBookStore" data-width="380"></div>

可変幅

デフォルトでは、ページの読み込み時に、親コンテナのwidth (最小180px/最大500px)に合わせてプラグインの幅が設定されます。レイアウトを変更する場合も便利です。
<div style="width: 190px;"> <!-- Page plugin's width will be 190px --> <div class="fb-page" data-href="{url}" data-width="420"></div> </div>
親要素のwidthがページプラグインのwidthよりも大きい場合は、data-widthで定義した値が保持されます。
<div style="width: 600px;"> <!-- Page plugin's width will be 500px --> <div class="fb-page" data-href="{url}" data-width="500"></div> </div>
プラグインの幅の最小値は180pxです。
<div style="width: 100px;"> <!-- Page plugin's width will be 180px --> <div class="fb-page" data-href="{url}" data-width="320"></div> </div>
[プラグインコンテナの幅に合わせる]の選択を解除すると、可変幅をオフにできます。その場合、親コンテナの幅に関係なく、プラグインは指定した幅で表示されます。
動的なサイズ変更なし
ページプラグインには、レスポンシブレイアウト、可変レイアウト、固定レイアウトを使用できます。親要素のwidthの設定にはメディアクエリやその他の方法を使用できますが、次の点にご注意ください。
-
プラグインの
widthはページの読み込み時に決定されます。 -
ページの読み込み後は、ボックスモデルを変更してもプラグインのサイズは変更されません。
ウィンドウのサイズ変更に合わせてプラグインのwidthを調整する場合は、プラグインを手動で再表示する必要があります。
友達のプロフィール写真の表示
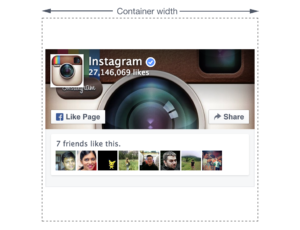
Facebookページにいいね!した利用者の数だけではなく、その利用者のプロフィール写真を表示します。Facebookページの訪問者に、そのFacebookページにいいね!した友達の数だけでなく、友達のプロフィール写真も見てもらうことができます。
このオプションを有効にするには、構成ツールで[Show Friend's Faces]を選択します。

<div class="fb-page" data-href="https://www.facebook.com/imdb" data-width="340" data-hide-cover="false" data-show-facepile="true"></div>
プライバシー制限されたページ
プライバシー制限されたFacebookページを埋め込むことはできません。
言語の変更
Facebook JavaScript SDKのローカライズバージョンを読み込むことで、ページプラグインの言語を変更できます。SDKを読み込む際のjs.srcの値を、使用する言語に変更します。 たとえば、ロシア語(ロシア)の場合は、en_USをru_RUに置き換えます。

js.src = "//connect.facebook.net/ru_RU/sdk.js#xfbml=1&version=v2.5";
サポートされる言語については、FacebookLocales.xmlファイルをご覧ください。 使用する言語によっては、ソーシャルプラグインの幅の調整が必要になる場合があります。詳細は、「ローカライズと翻訳」ページをご覧ください。
LikeBox を設置するには、
LikeBox を設置するには、まず、Facebook Developers にアクセスします。

サイトは英語ですが、操作は簡単なので安心してください。
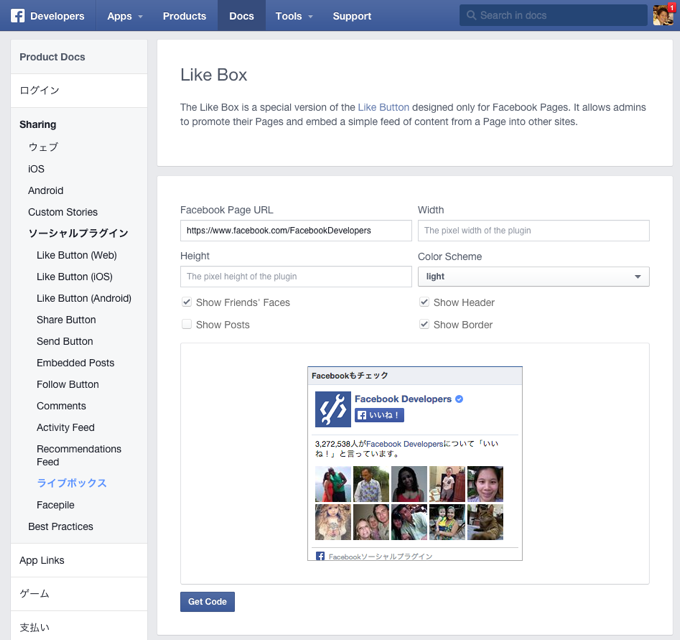
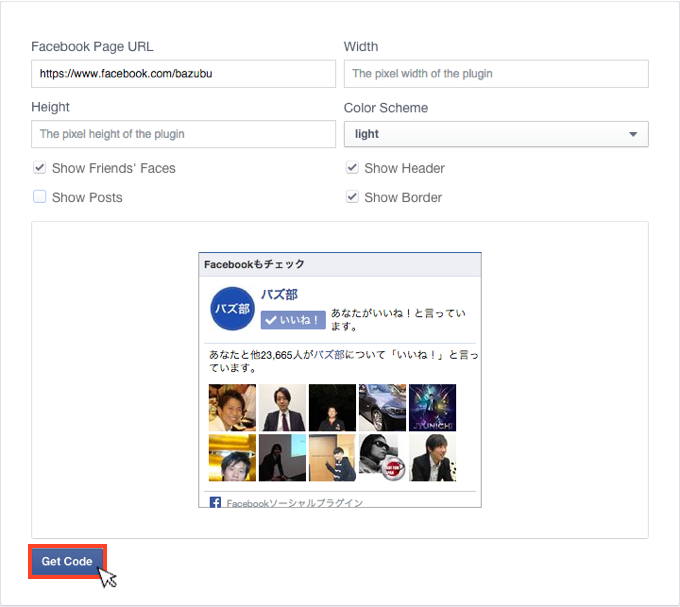
1−1.所定項目の入力
まずは下図の所定の入力項目にそれぞれ入力しよう。

入力項目は次の通りだ。
- Facebook Page URL:自分の Facebook ページの URL を入力
- Width : LikeBox の横幅を数字で入力
- Height:LikeBox の高さを数字で入力
- Color Scheme:light か dark の2種類から選択
次に任意のチェックボックスにチェックをいれよう。
- Show Friend’s Faces:Facebook ページにいいねを押しているファンの顔写真の表示
- Show Posts:Facebook ページのタイムラインの表示
- Show Header:ヘッダーの表示
- Show Border:ボーターの表示
これらに変更を加えるたびに、変更後の LikeBox が下のプレビュー欄に表示されるので、確認しながら設定しよう。
その後 ” Get Code ” をクリックしたら、コードを取得することができる。
1−2.コードの取得
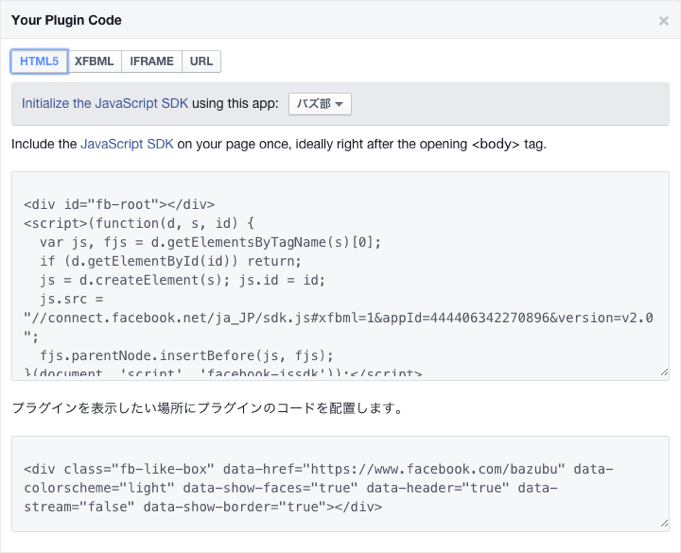
” Get Code ” をクリックすると、以下のようにコードが表示される。

まず注目して欲しいのが、コードには3つの種類があるということだ。まずは、それぞれのコードの違いを理解しておこう。
1−2−1.LikeBox の3種類のコード
コードには、
- HTML5:最新の HTML 言語
- XFBML:Facebook が独自に開発した言語
- IFRAME:Inline Frame という昔からある技術
の3つのバージョンがある。
結論から言うと、HTML5 を使うことをおススメする。
理由は、ソース的にもっとも軽く表示が早いからだ。XFBML も表示が早いが、これはプログラミングに精通している人でなければ使いこなせないので、技術者の方以外は気にする必要がない。
IFRAME は Inline Frame と言って、自分のサイト上に、他のサイトのページを表示させる技術のことだ。他サイトからデータを引っ張ってくることになるので、どうしても表示速度が遅くなる。
以上のことから、ここでは HTML5 をメインに解説していく。
1−2−2.コードの取得方法
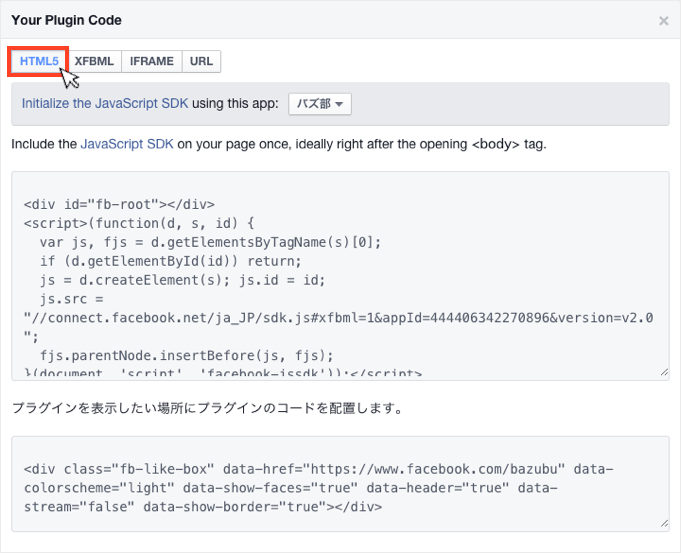
まず、左側のHTML5 が選択されていることを確認しよう。

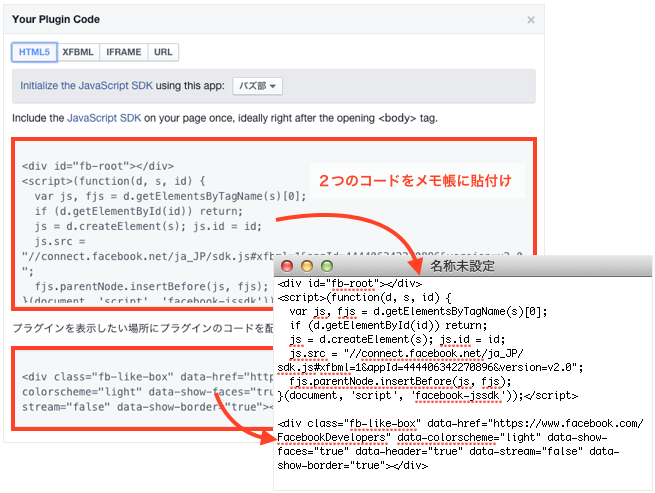
HTML5 版では、2つのコードが表示される。
上段のコードは、スクリプトというプログラミング言語だ。細かく理解しておく必要はないが、サイトの <body> タグ内に設置しておかなければいけない。下段のコードは上段のスクリプトコードを読み込んで、LikeBox を表示させるためのコードだ。
つまり、サイト内に設置した上段のスクリプトコードを、下段のコードが読み込んで LikeBox が表示されるという形になる。
この2つのコードを、メモ帳などにコピー & ペーストしておこう。

今では WordPress のほとんどのテンプレートが HTML5 で作られている。しかし稀に HTML5 以前のコードで作られているテンプレートがある。その場合、LikeBox が表示されない可能性がある。その時は IFRAME 版を選択するようにしよう。ちなみに IFRAME 版ではスクリプトコードは不要なのでコピーするコードは1つだけになる。
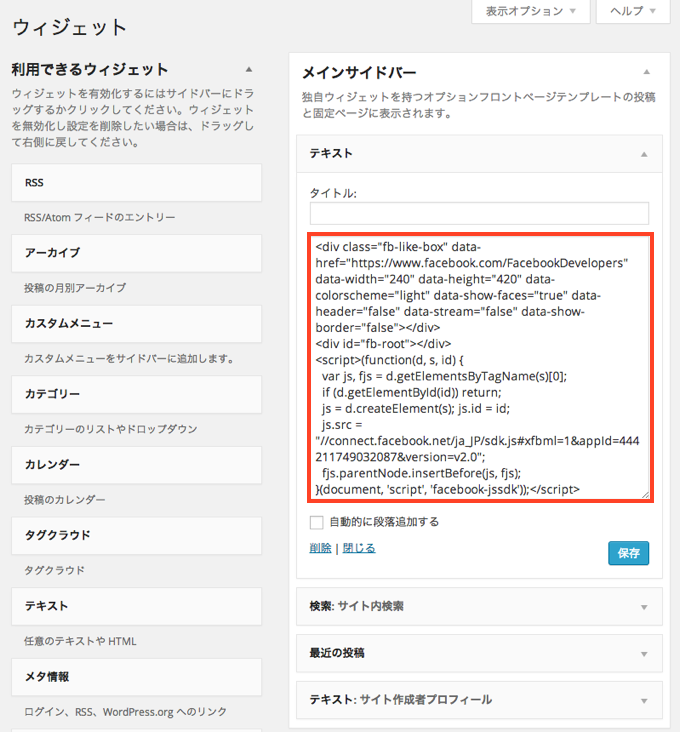
2.WordPress に Likebox を設置
次に、WordPress に Likebox を設置してみよう。
ここでは例としてサイドバーに表示させてみよう。やることは、先ほどの2つのコードをテキストウィジェットに貼付けるだけだ。もし、上で解説したスクリプトコード(上段のコード)を、既にサイト内のどこかに設定している場合は、LikeBox の表示コード(下段のコード)だけを貼付ければ良い。
ウィジェットに関して分からないことがあれば、『 WordPress ウィジェットの追加と編集方法』で、ウィジェットの追加・編集・並び替え・停止・削除の方法を全て解説しているので確認しよう。

貼付けたら、右下の「保存」をクリックしてからサイトを確認しよう。
もし表示を調整したければ、ウィジェット設定画面でコードを直接編集すると早い。
編集可能な部分は、下の太字で表示した6つだ。
<div class=”fb-like-box” data-href=”https://www.facebook.com/bazubu” data-width=”240″ data-height=”420″ data-colorscheme=”light” data-show-faces=”true” data-header=”false” data-stream=”false” data-show-border=”false”></div>
data-width とdata height は数字を変更すると、それぞれ横幅と高さを調整できる。他の4つに関しては、 ” true ” にすると有効に、” false ” にすると無効になります。
これは実際にいじってみると理解が早いと思います。
最後の「保存」をおして確認すると、WordPress のサイドバーに Likebox が表示されるようになっています。

3.まとめ
Facebook の LikeBox の設置方法に関しては以上です。
もちろん、LikeBox は、サイドバー以外の場所にも自由に設置することができます。
おススメは、サイドバーと記事下の2カ所です。しかし、普通のテンプレートの場合、ウィジェットでサイドバーを編集することはできますが、ウィジェットで記事下を編集することはできません。そのため、新たに PHP と呼ばれるファイルを追加して、その PHP ファイルの中に、LikeBox のコードを入力する必要があります。
[facebox]新たなPHPの設置は、かなり技術的な内容になるので、ここでは、そこまでは踏み込ません。
何はともあれ、多くの人に「いいね!」を押してもらえるように、良質なコンテンツを作ることに全力で挑みたいです。
またサイドバーの設定に関しては、あわせて以下の3つのページも参考にしてください。
・WordPressのサイドバーにTwitterのフォローボタンを設置する方法
・WordPressのサイドバーにGoogle+バッジを設置する方法
・WordPressのサイドバーにRSS購読ボタンを設置する方法
詳しい説明は、バズ部さんのページをご覧下さい。
[blogcard url=”https://bazubu.com/how-to-add-facebook-likebox-23418.html”]
