WordPressでGoogleアナリティクスを使えるようにする方法は2種類あります。

- All in One SEO packというプラグインを使う方法
- テーマの編集画面でトラッキングコードを挿入する方法
どちらか好きな方を片方のみ選んでください。
All in One SEO packというプラグインを使う方法
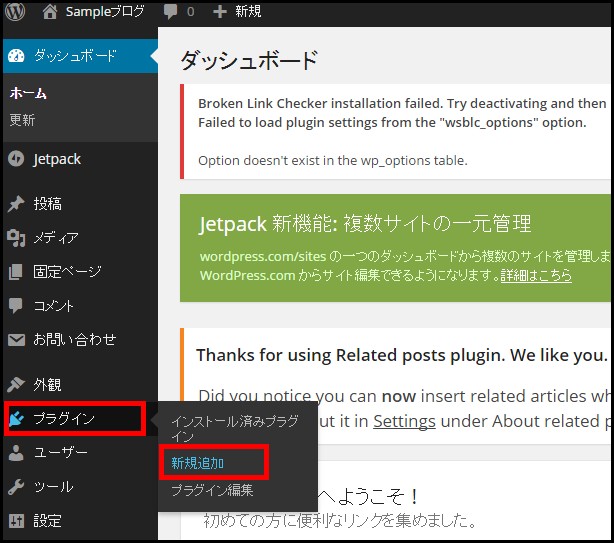
ダッシュボードの「プラグイン」から「新規追加」をクリックします。

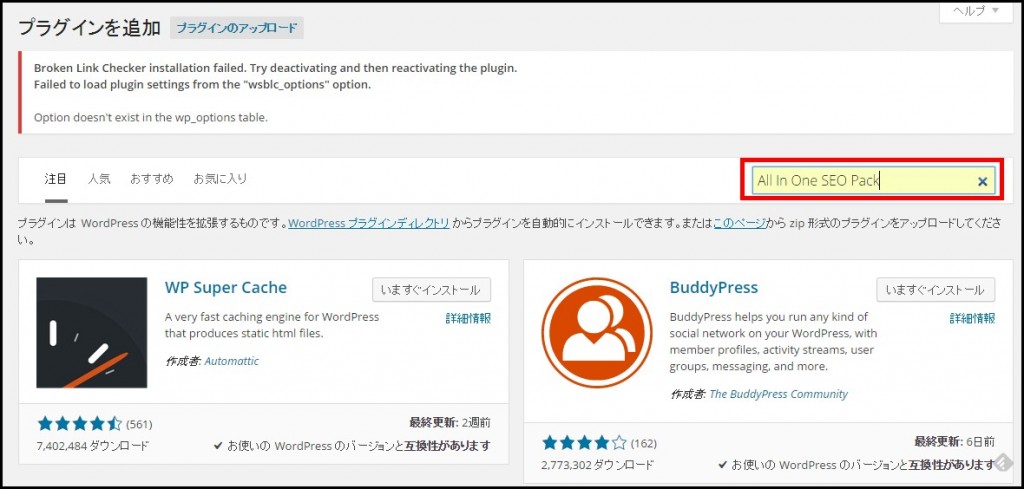
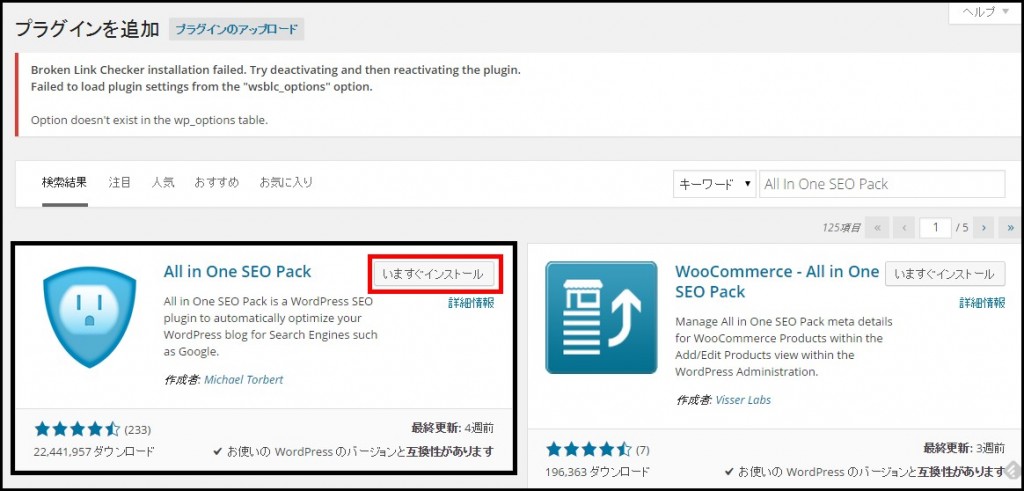
右上の検索窓で「All in One SEO pack」と入力して、Enterを押します。

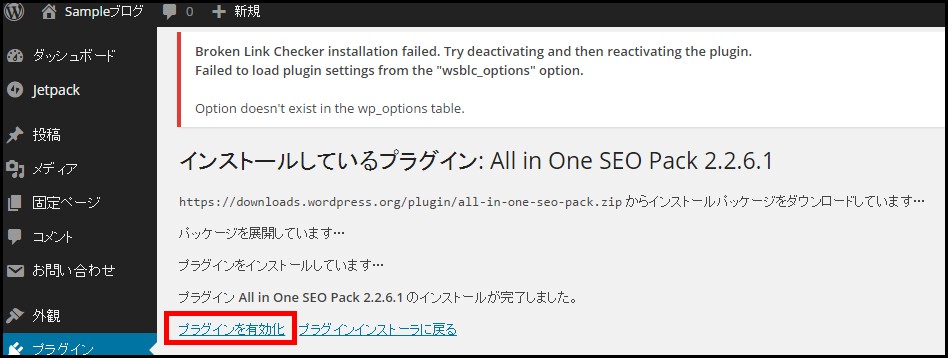
All in One SEO packのプラグインが出てくるので、「いますぐインストール」をクリックします。

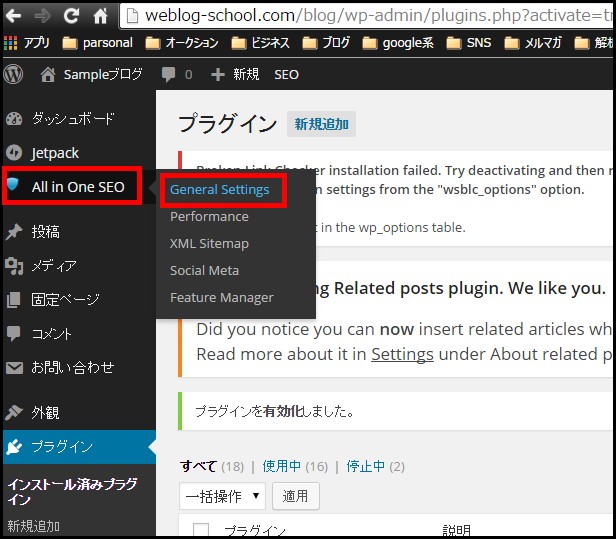
インストールが終わったら「プラグインを有効化」をクリックします。
↓ ダッシュボードの左のメニューに「All in One SEO」が追加されているので、そこの中から「General Settings」をクリックします。

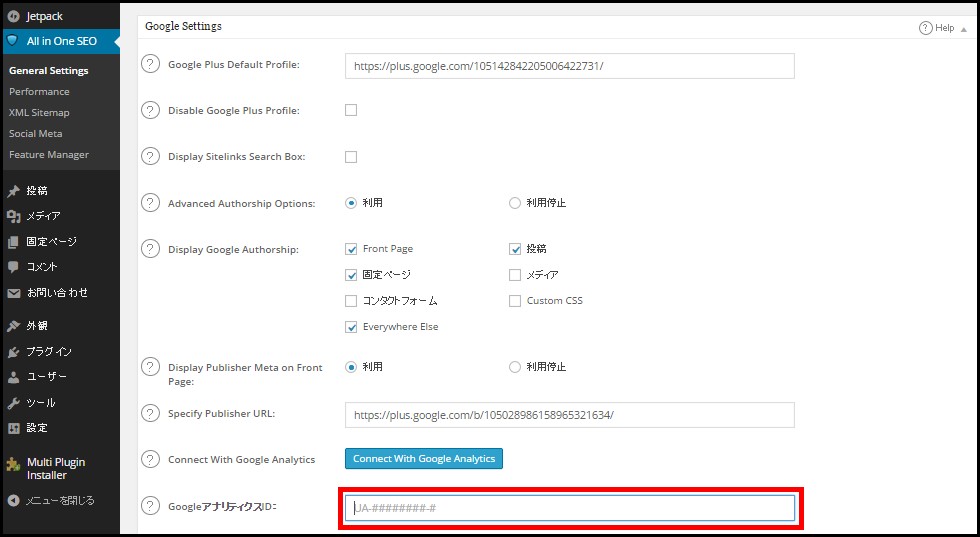
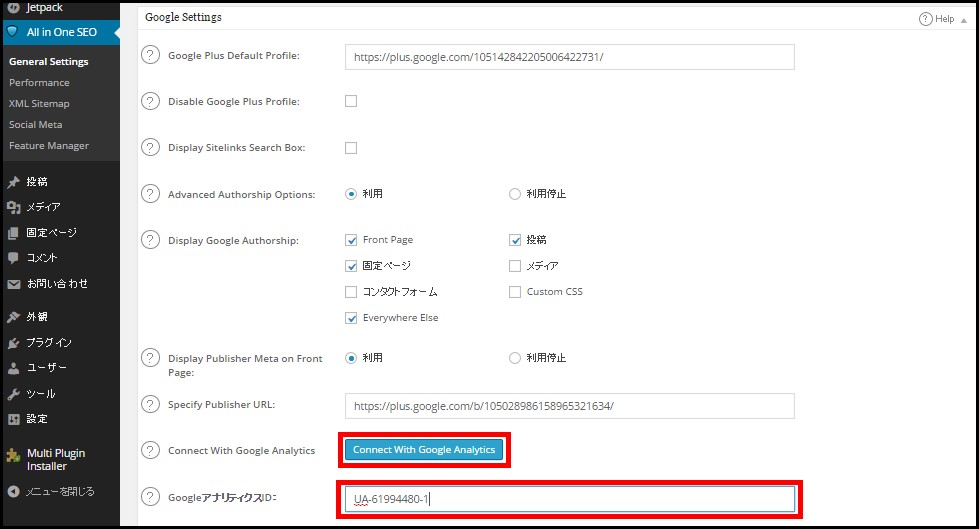
General Settingsのメニューの中を下の方にスクロールしていくと、「Google Settings」という項目があります。
その中の「GoogleアナリティクスID」という所を見つけます。

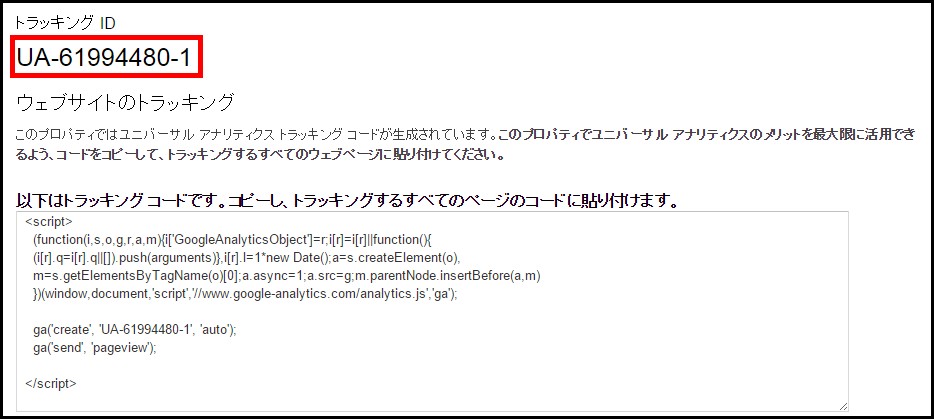
そこに、GoogleアナリティクスのトラッキングID 「UAのなんとか」っていう部分をコピーして貼り付けます。

トラッキングIDを貼り付けたら、「Connect With Google Analytics」をクリックします。

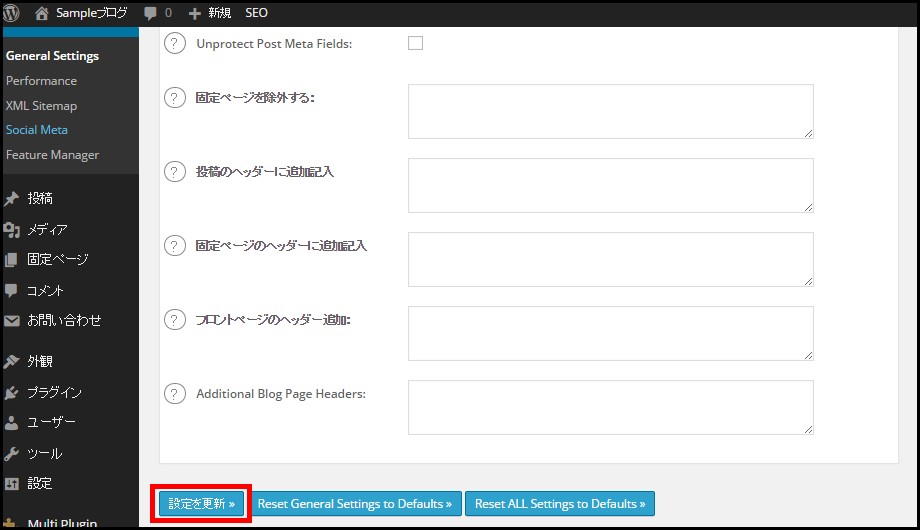
最後に下の方の「設定を更新」をクリックしたら、設定完了です。

これでGoogle アナリティクスが使えるようになりました。
テーマの編集画面でトラッキングコードを設置する方法
All in One SEO packを使わずにGoogleアナリティクスを始めるためには、トラッキングコードを、</head>の前に設置してあげる必要があります。
以下に手順を解説します。
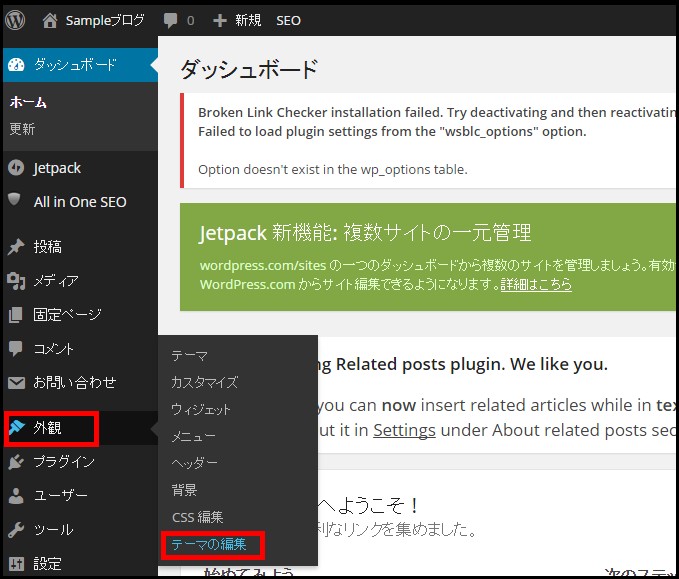
まずは、ダッシュボードの「外観」から「テーマの編集」をクリックしてください。

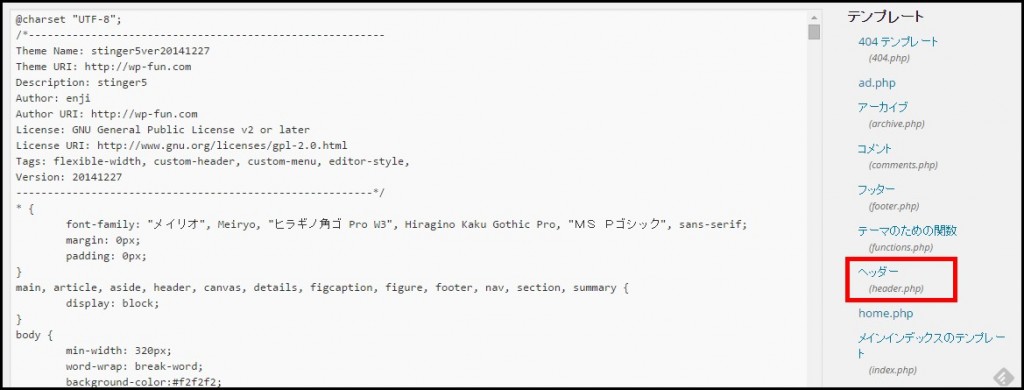
次に、右のほうの「ヘッダー (header.php)」をクリックします。

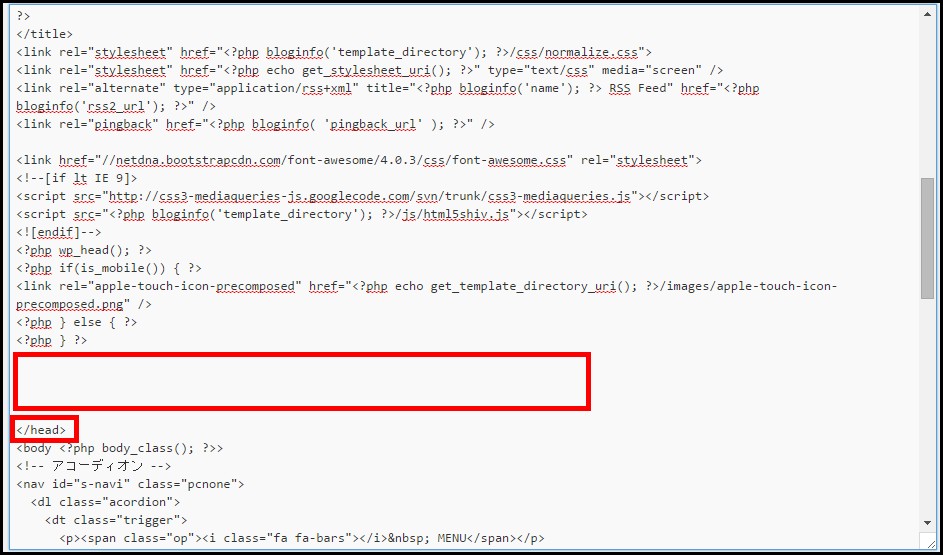
ctrl+F などで「</head>」を見つける。 その上にスペースを用意しておきます。

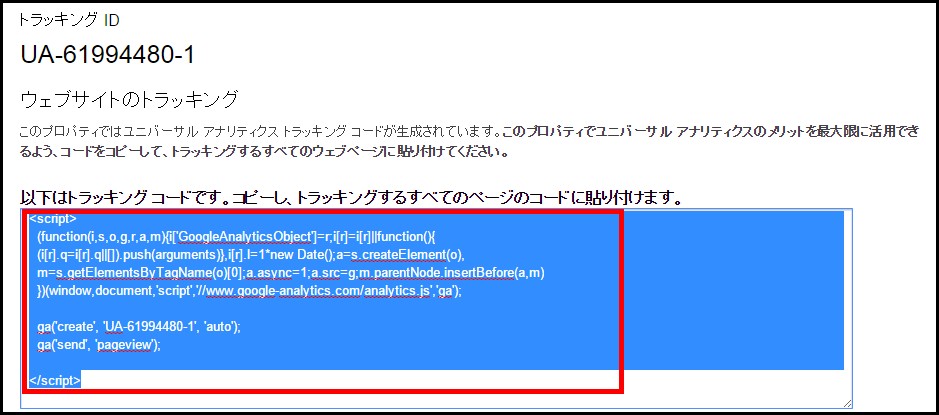
Googleアナリティクスの「トラッキングコード」をコピーしてください。

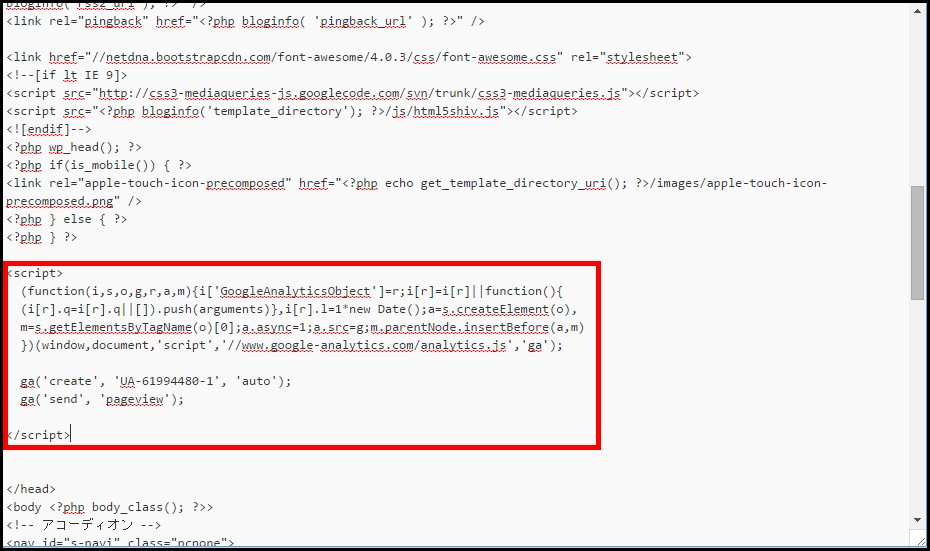
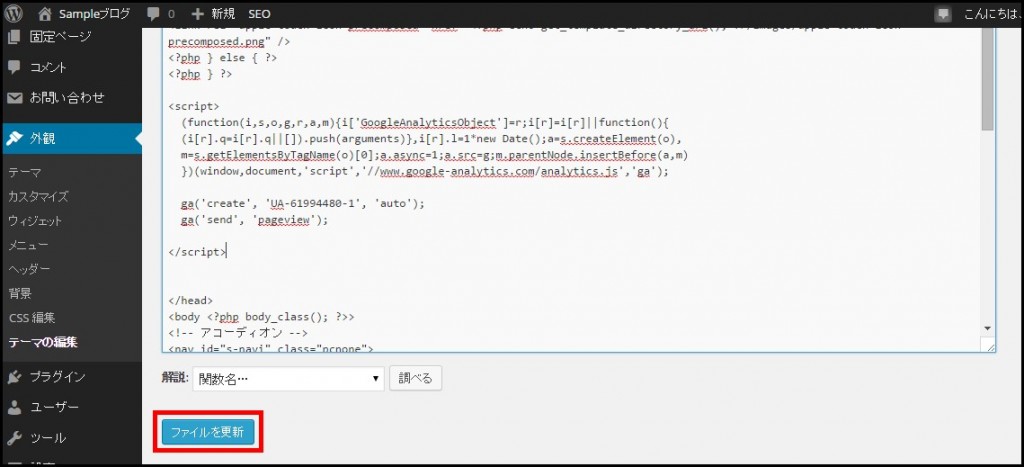
先ほど用意した </head>の上のスペースに、トラッキングコードを貼り付けます。

最後に「ファイルを更新」をクリックします。

これでGoogleアナリティクスが使えるようになりました。
※注意!
WordPressの場合、All in One SEO packの中に、トラッキングIDを入れて、さらに外観のテーマ編集でトラッキングコードを設置してしまうと、アクセス数が2倍にカウントされてしまうなど、正確なデータを得られないので注意してください。